Integrated lesson in the middle group of dows. Open lesson “Fairytale Forest of Mood” using mimio studio
Svetlana Kiseleva
Summary of an integrated lesson for children in the senior preparatory group “Journey of a Leaf” using Mimio
Integrated, directly educational activities teacher and preparatory group children:
« Journey of a leaf» .
Performed:
Teacher of GBDOU No. 39,
Pushkinsky district
Kiseleva S. E.
GCD goals and objectives.
Target: Formation of elementary mathematical representations, memory training, enrichment vocabulary.
Educational:
1. Formation of a quantitative account within the first and second ten.
2. Development children logical thinking and creative imagination.
3. Development of fine motor skills.
4. Development of attention.
5. Development of visual and auditory perception.
6. Development of skills to navigate in space.
7. Enrichment and activation of the child’s vocabulary.
Educational:
1. Development of communication skills.
2. Development of breathing.
3. Communion children To healthy image life, prevention of flat feet.
Educational:
1. Education of cognitive interest to elements of living nature.
2. Formation of activity experience.
Implemented educational region:
1. Social and communicative development.
2. Cognitive development.
3. Speech development.
4. Physical development.
Games, play equipment, used in gcd:
1. MIMIO projector.
2. Tape recorder
3. 4 vases with the letters R, B, D, K.
4. maple leaves, birch, oak, rowan.
5. "Klyukovki" with numbers from 0 to 9.
6. Massage Mat, hummocks.
7. Cut pictures.
8. Leaf, balloons.
Leaf's Journey.
"Autumn has come. Tired of it a leaf sitting on a tree, he broke away and flew travel. Where the wind blows, that's where it flies. He flew and flew and flew to the alley, and there leaves visible and invisible. wanted leaf sit down in a clearing and was afraid that he would suddenly get lost among leaves. Come on guys, let's the leaf was not afraid, let's arrange leaves in vases. In a vase with the letter B - birch leaves, with D – oak, with R – rowan, with K – maple.”
Mimio: "Pick up a vase" (4 people).
Rest (4 people) on the carpet.
I didn't leaf falls to the ground, then flew on. He flies, sees the cranberries lying and crying. They don’t know which of them is the first and which of them is the second to climb onto the blade of grass. Let's help them, put them in order from 0 to 9.
Mimio: “Put the cranberries in order.” (1 person).
Rest (7 people) on the table.
Let's check - open the screen.
We helped the Klyukovkas, and the travel leaf has flown again. Looks like someone is running along a forest path, but no one can make it out. Let's help him here too, connect the dots in order, and then the leaf will know who it is.
Mimio: "Connect the dots in numerical order" (1 person).
Rest (7 people) on the table on leaves.
I said hello leaf with the hedgehog and flew on. He looks, the river is flowing, he has flown over leaf across the river and is calling us. How can we cross the river? (Answers children) . That's right, let's build a bridge. The bridge should be like this. (Show). Look carefully and continue the series.
Mimio: “Assemble a bridge according to the model” (8 people).
The bridge was built, well done!
Now let's cross our river. (Go through "river", barefoot on the rug). To prevent flat feet.
On the other side I saw leaf various items, but there were a lot of them. Let's help him count them and write the numbers.
Mimio: “Count the objects and write the number” (8 people).
Just getting ready leaf travel further when it began to rain, and a leaf fell into a puddle. He got wet, chilled, and couldn’t get out. And the rain for him speaks: “Fulfill my task and then you will fly further”. Let's help him! Look carefully at the picture and remember where the same pictures are located. And then try to open this pair.
Mimio: "Find a Pair" (8 people).
The cloud flew away, the sun came out, the leaf has warmed up, dried off and flew on. It flies and sees some papers scattered around. Colorful, beautiful. What is there that is painted on them! Let's take a picture and show leaflet.
Children at the tables collect the puzzle of the autumn picture.
Mimio: "The Fourth Wheel" (8 people).
Liked leaf in the garden, and he decided to stay here, let's take a closer look and find him in group. (Children are looking for leaf) . And here it is, what lies underneath it? (Balloons). He brought them to you. Let's remember what there was something interesting about the leaf's journey, who liked and remembered what? (Answers children) . Well done! Now let's inflate the balloons. (Children blow up balloons).
On this the leaf's journey is over, thank you for your help.
MUNICIPAL INSTITUTION
KRASNODAR METHODOLOGICAL CENTER
INFORMATION AND COMMUNICATION TECHNOLOGY "START"

INFORMATION AND METHODOLOGICAL DEPARTMENT
Basics of working with interactiveprefixmimic

Krasnodar
Introduction 3
Chapter 1. Interactive prefix mimio. Basics of work. 5
What is mimio 5
How to use mimio 6
Mimio Studio: composition, capabilities, features 7
MIMIO advantages: 7
Chapter 2: mimio 9 software
Introducing mimio 9 Notepad
Standard Toolbar 9
Menu line 10
mimio Studio 13 tools
Mimio 14 Tools
Getting started 20
Page display mode 21
Working with pages 23
Inserting a background from an image 26
Inserting a Gallery Image as Page Background 26
Inserting a Gallery image as a background 27
Changing the background color 27
Changing grid parameters 28
Working with objects 29
Operations with objects 30
mimio apps 39
Setting 46
Setting up mimio Studio 48
Chapter 3. Using the interactive whiteboard in preparation for classes 53
Sample tasks 53
Development of tasks using the mimio 53 interactive console
How to design page 54
Designing lessons using mimio 54
Using mimio Gallery to prepare materials 55
Creating test exercises based on drawings in Gallery 55
Exercise 1: Creating test exercises 56
Exercise 2: Preparing score cards using Gallery objects 59
Exercise 3. Mental arithmetic exercises using illustrations 61
Exercise 4: Using checkered fields and axes 61
Exercise 5: Using the Virtual Music Keyboard 62
Exercise 6. Using an auxiliary model: “Protractor” 63
List of references 67
Introduction
When a new tool appears, it is very important to immediately understand its capabilities and understand where the limits of its applicability are. Each developer provides their tools with instructions that describe how they work and how to use them. Unfortunately, most of these instructions are written in a language accessible primarily to technical specialists, and not to those who will directly work with new devices.
In this case, we will talk about a pedagogical tool offered to a school teacher, a teacher at a continuing education center, or a kindergarten teacher. A teacher cannot be allowed to have technical problems with new equipment while working with children, so it is important to immediately understand what a new tool can and cannot do.
We attach Mimio to the board, connect the computer and projector. We get an interactive computer image (projection) on a marker board.
The stylus performs the functions of a mouse.
Entering text - using on-screen keyboard(standard Windows feature : Start → All Programs → Accessories → Accessibility → On-Screen Keyboard), it is possible to enter handwritten text (there is a recognition function).
You can work in any program, access the Internet - Mimio, together with the projector, provides an interactive computer image
It is possible to hold a meeting with the participation of specific users using Microsoft NetMeeting.
Visual support for the presentation. You can use special tools to control the attention of the audience (highlighting objects, darkening, applying inscriptions and marks over the image.). Copies of screens are saved as separate files - when you press a button or automatically (with a specified time interval).
In whiteboard mode, the computer remembers your notes.
The reading unit monitors the movement of the markers and eraser. Data transfer occurs almost instantly.
Built-in memory and batteries – independence from the computer and network. When working in whiteboard mode, it is possible to record recordings onto the built-in memory card (5 MB).
In addition to page-by-page recording of screen images, video recording of what is happening on the board is possible in the form of an .avi file. When you connect a microphone to your computer, the video recording will be accompanied by the speaker's voice. Such a digital video summary can be reproduced and distributed to participants, and posted on the Internet. Video recording is possible both in interactive mode and in whiteboard mode.
Everything you need to prepare your presentation. MimioStudio software allows you to create presentations as well as edit pre-recorded Mimio presentations. If you're used to preparing presentations in PowerPoint, MimioStudio will seem familiar to you. Mimio Studio, if necessary, can be used without connecting the mimio Interactive interactive console - in preparation for classes, when students work on personal computers in the classroom, etc.
To work with mimio Interacive interactive equipment, you additionally require a multimedia projector and (preferably) a marker board. Mounting options for mimio Interacive on any hard vertical or horizontal surface with a projected image or on a plasma panel screen are also acceptable.
The material is intended for teachers who use interactive Mimio consoles in their practice. The basic techniques and tools of work, the functionality of the software are considered, and techniques for creating interactive tasks are also considered. Practical assignments will allow you to consolidate the acquired knowledge in practice.
The material is designed for those who have basic knowledge of working with the operating system and office suite. Depending on the complexity of the software for each interactive whiteboard and the tasks for which you plan to use it, mastering all the necessary functions of the board may require more or less time, but working with the basic functions common to all interactive whiteboards does not require special training. The board software is made intuitive to make it easier to put a new tool into work and reduce the time spent on mastering it.
Chapter 1. Interactive mimio console. Basics of work.
What is mimio
Let's start with the main thing: the interactive whiteboard (or, more precisely, the console) mimio is really a tool, and a multifunctional tool. The mimio interactive console is similar to a projection screen, which has already become common in the classroom: an image from a computer is projected onto a smooth surface (a marker or regular school board, a wall, even onto the ceiling or table surface). But the main thing in the mimio device is not the way it displays information, but the ability to control the screen image in the same way as we are used to controlling a computer with a mouse.
Any user masters the basic computer control actions performed using the mouse: selecting the required object by clicking, dragging it from place to place, and opening context menus with the right button. All this is done without difficulty. But learning to draw with a mouse is much more difficult.
What should you do if you need to enter handwritten text into the computer? simple drawing or drawing? There are special tools for this – graphics tablets. Now imagine that your board is a large graphics tablet on which you can write, draw and draw using an electronic pen that sends signals to the computer. To do this, you need a device that tracks the position of the electronic pen and transmits it to the computer. This is exactly the function that the reading unit of the mimio interactive set-top box performs - it scans the surface of the board, determines the coordinates of the pen and transmits them via the USB port in the same way as a regular mouse does (Fig. 1).

Figure 1. Operating principle of the mimio interactive set-top box
So what is mimio – screen or tablet? Both. Mimio allows you to combine the advantages of traditional writing, drawing, and drawing with the new capabilities of computer technology.
It should be noted that mimio - unlike regular whiteboards - is a very mobile device. It can be easily transported from room to room and mounted on any flat surface: a wall or a regular chalkboard. Mimio can even work on horizontal surfaces, such as the desktop you're building around. educational activities. All this allows you to organize an interactive learning environment where and when it is necessary for pedagogical reasons.
So, the image from the computer is projected onto a flat surface in the most convenient place in the classroom; we have at our disposal a graphic manipulator connected to the computer, an electronic pen - stylus for various actions performed on the board.
The mimio Interactive device is a small-sized and competitively priced full-fledged replacement for a traditional interactive whiteboard. The device is quick to install, easy to learn and convenient to use. The operating principle of the device is based on ultrasonic vibrations, which are practically inaudible to the human ear and are absolutely harmless to humans and the environment. Ultrasound allows you to accurately determine the position of the marker and reproduce the actions it performs in the computer memory. Thus, the mimio Interactive interactive console turns any flat, hard surface into an interactive whiteboard. At the same time, the mimio Interactive mount does not violate the integrity of the surface on which the signal receiving and transmitting device is installed, does not require drilling, etc.
Included with mimio Interactive (Fig. 2):
reading unit – signal receiving and transmitting device,
stylus mouse with two buttons,
electronic styluses (pencil cases) with colored markers,
whiteboard cleaner with electronic eraser functions,
mimio Studio software CD,
wall mounting kit,
a set of connecting and electrical cables that provide the ability to connect the interactive system at a distance of at least 5 meters to the teacher’s computer,
Installation and operation manual for the interactive system (in Russian).

Figure 2. mimio interactive set-top box kit
How to use mimio
The very dual nature of mimio offers two main ways to use this equipment in the classroom. The first of them assumes that educational information is displayed on the screen from a computer, and the teacher, standing at the blackboard, has the opportunity to carry out various actions using a stylus. Mimio also allows you to make the necessary notes and comments on top of the information displayed on the screen: write, draw, highlight, underline, etc. These actions performed by the teacher in the process of presenting educational material can be saved on the computer as a file for re-display.
Another option for working with mimio is based on the properties of the tablet. The interactive whiteboard functions like a regular marker board. The teacher uses electronic pens and electronic erasers in the same way as chalk or markers. All necessary formulas, diagrams, drawings, signatures are created “by hand” in the process of preparing resources for the lesson or directly in the process of explaining the material. In many cases this is much faster than generating the corresponding objects using computer programs ny editors.
All actions performed on the tablet board are saved in the computer by a special command or automatically - after a specified time interval. Subsequently, these files, saved while the teacher is working in front of the audience, can be re-displayed on the board through the projector. In this way, what the teacher has created manually on the whiteboard becomes part of the computer-based lesson support and can be used in combination with other digital resources.
Mimio also allows you to save the entire sequence of actions as a video file. If you connect a microphone, you can also record the teacher’s explanations accompanying the appearance of certain educational materials on the board. Files saved in this way allow you to re-watch a fragment of a lesson. This function is useful both for the teacher and his students.
Mimio Studio: composition, capabilities, features of work
The main problem that everyone who uses an interactive whiteboard faces is that in most cases, developers do not include in the user interface special tools to support user actions that work not with a mouse and keyboard, but with a stylus or similar electronic devices that control electronic boards. All this somewhat limits the teacher’s capabilities when working at the interactive whiteboard.
Therefore, developers of interactive devices accompany their equipment with software tools specifically aimed at supporting the active actions of the teacher at the blackboard.
The mimio Studio software package is a visual designer of educational materials. mimio Studio software is designed for preparing individual displays, logical sequences, or entire lessons for use in a mimio-equipped classroom. In this software environment, the teacher can create various types of educational materials: presentations, test tasks, materials for group discussion, questions for the class, etc., which allows him to build his own arbitrary trajectories of the educational lesson. The proposed software shell consists of three main parts: a tool environment (Tools), a designer of educational materials (mimio Notepad) and a collection of ready-made educational objects (mimio Gallery).
Using a set of tools, resources from the gallery and objects imported from other programs are placed in a notebook. The result of the visual design is displayed by the projector and mimio equipment on an interactive whiteboard screen. Directly during the lesson, work in the notebook can be continued.
Advantages of MIMIO:
Two in one: the ability to implement the functions of a projection screen and a large graphics tablet.
Combination of traditions and latest technologies: standing at the blackboard, you can control the screen image, write, draw, draw with a stylus-mouse or colored markers and transfer this information to the computer.
Ease of use: equipment and software mimio is easy to install and learn.
Mobility and portability: mimio equipment is easy to move from class to class. Assembled size 24 x 7 x 6 cm.
Affordable price: mimio interactive equipment costs less than traditional interactive whiteboards.
mimio Studio software, providing interactive mimio systems, significantly expands your learning opportunities.
There are many ready-made lessons available. different subjects and for students of different grades. You can choose one of the already prepared lessons and edit them as necessary.
The mimio Studio software integrates interactive materials - audio, video, Flash animations - this will always help you make your lessons even more dynamic.
And, what’s especially nice, you can import lessons that you already have from well-known programs such as PowerPoint, Word, Excel and Adobe Acrobat into the software.
mimio Studio software is available not only for Windows operating systems, but also for Linux and Macintosh.
mimio Studio software is a software package for entering information, creating and delivering presentations. When used together with mimio equipment and a multimedia projector, a simple whiteboard turns into a powerful presentation tool. When working without a projector, mimio Studio reads and remembers comments and drawings made on a mimio-equipped whiteboard. If the mimio plug-in transmitter is not installed, mimio Studio software can be used to edit pre-produced material and create presentations from it.
Chapter 2: mimio software
Introducing mimio Notepad
The notepad is designed for creating and conducting presentations. Working with Notepads is done in almost the same way as working with other text editors or presentation applications. Everything you create in Notepad can be saved in mimio's native format (.INK) and in other formats commonly used for working with images (HTML, JPEG, PNG, GIF, BMP, TIFF, and PDF).
Let's look at the interface of the mimio Notepad program (Fig. 3).

Figure 3. mimio Notepad window
The title bar displays the name of the open file, as well as the name of mimio Notepad.
Standard toolbar
The standard toolbar (Fig. 4) contains a set of buttons - icons that allow you to perform the most frequently used operations.
Figure 4. Standard Notepad toolbar
Purpose of the buttons on the Standard Notepad toolbar:
Opening saved files (.ink, .doc, .docx, .ppt, .pptx, .pdf format)
Saving files in one of the formats (.ink, .html, .bmp, .gif, .png, .tif, .emf, .wmf, .pdf)
Print Notepad pages.
![]() - working with the Clipboard (Cut, Copy, Paste, respectively)
- working with the Clipboard (Cut, Copy, Paste, respectively)
Deleting the selected object or page.
Cancel, repeat actions.
Add new page.
Page navigation (Previous, Next page).
![]() - page display control (Enlarge, Zoom out, Fill the entire page, Full screen).
- page display control (Enlarge, Zoom out, Fill the entire page, Full screen).
Menu bar
The menu bar gives access to all features of the program.
Menu item " File"allows you to perform operations with a file (creating, opening, saving, importing), managing printing and page settings (Fig. 5).

Figure 5. Menu "File"

Drawing6 . Menu"Edit"
Menu " Edit"is intended for undoing and repeating the last user action, operations with the clipboard and the selected area (Fig. 6).
Menu " View"is designed to control the display of your document, change the image scale, turn the grid on and off, and display program elements (Fig. 7).

Drawing7. Menu"View"
Menu " Insert"(Fig. 8) is intended for adding various objects to a working document (pages, elements from the gallery, previously created screen captions, screen photos, importing files, setting the page background)

Drawing8. Menu"Insert"
Menu " Format"(Fig. 9) allows you to change the appearance of elements on the working page.

Drawing9. Menu "Format"
Menu " Tools"(Fig. 10) give access to text recognition capabilities, display of mimio Tools, and access to settings.

Drawing10. Menu"Tools"
Menu "Help"(Fig. 11) allows us to get help on a question that interests us, as well as background information about the Mimio prefix.

Drawing11. Menu"Help"
mimio Studio tools
All the tools necessary for creating and demonstrating educational materials are collected on the toolbar, which should be present on the screen.
To display the toolbar, select the menu item: Tools→ Toolsmimic; or double-click the left mouse button on the button in the Status Bar .
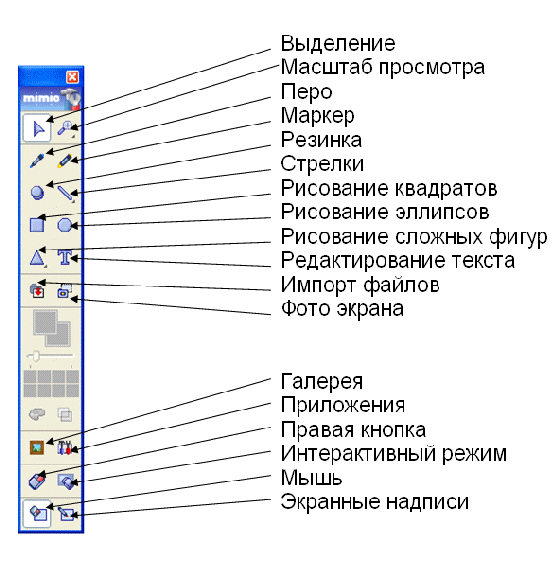
Consider the composition of the toolbar (Fig. 12):

Drawing12. Mimio tools
1 - Highlight
3 - Eraser
4 – Rectangle
5 – Isosceles triangle (by clicking the arrow in the corner of the button you can select other shapes: isosceles triangle, right triangle, five-pointed star, pentagon, hexagon)
6 – Import a file
7 - Zoom in (zoom out, fill the page)
8 - Marker
9 - Lines (various arrows)
10 - Ellipse
11 - Text
12 – Screen photo
13 - Parameters of lines and shapes (color, thickness, transparency)
14 – mimio Galleries Challenge
15 – Applications (Calculator, Magnification, Recorder, mimio Shading Tool, mimio Spotlight, Text, Web Browser)
16 - Board control area
Mimio Tools
Notepad's tools provide the user with a variety of tools for developing and editing almost all types of electronic resources. These can be text blocks, handwritten inscriptions and drawings, marker notes, such basic graphic elements (straight lines, arrows, circles, stars, rectangles, etc.). Images can be inserted into Notepad both as objects and as backgrounds.
To expand the capabilities of your presentations, you can use mimio Tools' Spotlight and Fade features to focus your listeners' attention on the most important objects.
Basic actions performed with the selected object:
Changing the position of an object on the screen or its size.
Grouping of objects and their relative position.
Operations with the clipboard.
Tool " Feather».
Allows you to draw lines of free shape, thickness, color. Used to perform the following operations:

Drawing13. Analysis of the proposal by composition using the tool"Feather"
images of shapes that cannot be created using the toolbar, as well as any arbitrary lines;
creation of handwritten objects (which can later be recognized using the menu "Tools", team "Record recognition") and so on.;
highlighting (for example, by outlining a free-form frame) objects on illustrative elements of presentation pages;
establishing correspondence between various objects located on the presentation page using lines connecting them (arrows various types); the use of conventional graphic symbols in the process of analyzing educational material (Fig. 13).
Tool " Eraser" is intended for erasing lines and shapes constructed using the tool " Feather" If it is necessary to protect elements from accidental destruction, it is necessary to secure them ( select object → Format → Lock → Lock) (Fig. 14)

Drawing14. Locking an object using the menu"Format"
Tool " Rectangle», « Ellipse», « Isosceles triangle"(Fig. 15) is intended for creating graphic primitives. The area for changing the parameters of lines and shapes allows you to assign color and line thickness options to created objects, as well as the color and transparency of the internal area of the created shapes.

Drawing15. Tool"Isosceles triangle"
The following examples of the use of these objects can be given:
formation of various tasks in mathematics, geometry, computer science, primary school and so on.;
constructing frames of different shapes and colors to highlight words, parts of an image, individual table graphs, etc.;
creation of full-color geometric shapes (masks) designed to hide part of an image (text, table, etc.) with the possibility of subsequently deleting (moving) the object.
Tool " Import a file»
Allows you to use external files of various formats in prepared materials:
illustrations – bmp, gif, jpg, png, tif, wmf, etc.;
video files – avi, divx, flv, m3v, m4v, etc.;
audio files – aif, avi, mp3, midi, etc.;
flash animation – swf.
When you click on the file import button, a dialog box opens (Fig. 16), in which you are asked to select a file to place on the presentation page.

Drawing16. File import window

Drawing17. Tool mode selection"Increase"
Tool " Increase» allows you to zoom in and out on the presentation page. To select one of three options: Enlarge, Reduce or Fill the page (that is, fit the presentation page into the screen), you need to press the magnifying glass button and hold it until a drop-down menu appears where you can select the desired mode (Fig. 17 ).
Tool " Marker" To highlight text or objects so that they are clearly visible through the highlight line, use " Marker" It allows:
highlight the most significant fragments of text;
mark the text in different colors to make it easier to work with when explaining the material in class;
highlight the most significant fragments of the table;
in some cases, work with images when it is necessary for the selected element to be visible “through” the colored selection element.
Tool " Lines" Allows you to create straight lines, arrows, double-headed arrows. To select one of the options: " End of the arrow», « Start of arrow», « Together", you need to click on the button " Lines"and hold it until a drop-down menu appears (Fig. 18), where you can select the required tool.
to divide the plane of the board into zones in order to organize the material (for example, when analyzing a certain phenomenon or process, its positive consequences can be recorded to the left of the vertical line drawn, and the negative ones to the right);
when working with graphs in the form of straight lines on coordinate planes;
when creating geometric shapes other than those presented in the tool palette (for example, a parallelogram, trapezoid, etc.), or simple drawings (for example, to demonstrate the reflection or refraction of light).

Drawing18. Toolbox"Line"
Tool " Text" Allows you to create text blocks. To do this you need to select “ Text» on the toolbar, click anywhere on the worksheet - a text entry field will appear (Fig. 19). A text formatting bar will appear next to the text field. Field for creating a text block using the " Selection» Move it to the desired location.

Drawing19. Text block: input and editing field, text formatting panel
This tool can be used in the following cases:
for composing headings, comments and other text fragments when creating educational materials for the lesson;
to write fragments of text directly in class (if text is entered on an interactive whiteboard, you will need to use the virtual keyboard included in the mimio kit);
for the formation of complex objects that combine, for example, text and geometric shapes.
Tool " Screen photo" Allows you to capture photos - images of any computer programs and use them as illustrations (Fig. 20). To do this, click the button " Screen photo» (the window in which the user was before switching to mimio will be displayed).

Drawing20. Using the tool"Screen photo"
Zone for changing the parameters of lines and shapes (Fig. 21).

Drawing21. Zone for changing parameters of lines and shapes
1 – area for selecting line color, 2 – area for selecting background color, 3 – slider for selecting line thickness, 4 – area for quick color selection (area 1 or 2 must be selected before selecting a color), 5 – button for selecting additional colors (before selecting a color area 1 or 2 should be selected), 6 – button for setting transparency (changes the transparency of both the line and the background at the same time).
All changes to the parameters and colors of objects are made with objects selected using the " Selection».
Tool " Gallerymimic" Offers a set of resources for creating educational materials (Fig. 22).

Drawing22. mimio gallery
Tool " Application" Gives access to additional functions: " Calculator», « Increase», « Recorder», « Burnout toolmimic», « Spotlightmimic», « Text», « Webreviewer» (Fig. 23).

Drawing23. Tool"Application"
Set of tools " Board control area» (Fig. 24).
A set of tools for working with the whiteboard (mimio software environment) provides the ability to switch the modes of using the mimio electronic set-top box and mimio Studio Notepad. Using these tools, you can assign the functionality of the stylus to the right mouse button, switch to the mode of interactive work with the board or return to the mode of working with the mouse, “photograph” the screen for further work with it as an image, using all the capabilities of tools such as "Lines", "Marker", "Ellipse" and so on.
Drawing24. A set of tools for working with the board
Beginning of work
The mimio Studio software package is a visual designer of educational materials. mimio Studio software is designed for preparing individual displays, logical sequences, or entire lessons for use in a mimio-equipped classroom. In this software environment, the teacher can create various types of educational materials: presentations, test tasks, materials for group discussion, questions for the class, etc., which allows him to build his own arbitrary trajectories of the educational lesson.
The proposed software shell consists of three main parts: a tool environment (“ Tools"), designer of educational materials (" mimio notebook") and a collection of ready-made educational objects (" Gallery"). Using a set of tools, resources from the gallery and objects imported from other programs are placed in a notebook. The result of the visual design is displayed by the projector and mimio equipment on an interactive whiteboard screen. Directly during the lesson, work in the notebook can be continued.
Getting started with your Mimio interactive console starts with the Start button: Start → All Programs →mimic Studio → select the application or tool you need (Fig. 25).

Drawing25. Getting started with mimio
After launching mimio Notepad, a one-page work file will be created.
To close mimio Notepad, click the close button or menu File → Exit, a dialog box will appear prompting you to save the modified file. Select the required action.
Page display mode

Drawing26. Single page display mode
Notepad pages can be displayed in three different ways. In single page view mode, only one page is shown in the Notepad window. In multi-page mode, pages are presented as icons that can be rearranged, duplicated, or deleted. In full-screen mode, one page is shown without a menu bar - only a minimal set of control buttons is left. Depending on the action you perform, you can set page display modes:
Single-page mode is set by default (Fig. 26). In this mode it is most convenient to create and edit your documents.
To switch to single-page mode, click on the top tab on the right side of the Notepad window. Another way is to select from the menu " View» command « Separate page».
To exit full-screen mode, click the button to close the full-screen window.
Multi-page mode is most convenient for changing the order of pages, copying, moving, pasting one or more pages (Fig. 27). Also in multi-page mode, it is possible to change the background of one or more pages.
To switch to multi-page mode, select Menu View → Many Pages or click on the bottom tab on the right side of the Notepad window.

Drawing27. Multi-page display mode

Drawing28. Full screen display mode
Full screen mode is used to demonstrate finished material or in the mode of recording images on the board (Fig. 28). In this mode, the regular toolbar, status bar, and main menu are not available. You'll only see a small floating toolbar with buttons for navigation, adding a new page, and exiting full-screen mode.
To enter full screen mode, select " View" command " Full screen».
Working with pages
Adding pages. To add a new page to a document:
Insert→ New page(Fig. 29)

Drawing29. Insert a new page
The created page will be the same size as the page opened when the new one was added.
To add a copy of the current page, select: Insert → Duplicate page.
Inserting pages from another Notepad:
In multi-page mode, select the pages you want to copy
Copy these pages to your clipboard using "Copy" from the menu "Edit" or context menu
In the destination Notepad, also set the multi-page mode, select the page after which the pages should be placed and add them from the Clipboard ( Insert → Paste or item " Insert» from the context menu).
Selecting multiple pages.
To select multiple pages, set the multi-page view mode: select from the menu "View" team "Many Pages".
To select one page, click on it.
To select multiple pages, click on each of them while holding down the Ctrl> key.
Another way to select multiple pages is to draw a selection rectangle around them - press the mouse button and move the pointer over the pages.
Several consecutive pages can be selected by clicking first on the first one, then on the last one. In this case, the Shift> key must be pressed.
Deleting pages:

Drawing30. Deleting multiple pages in multi-page display mode
Import documents created in other applications. You can import documents created, for example, in MS Word, MS Power Point, Adobe PDF. To do this, use one of the methods:
Menu File → Import(Fig. 31). In the dialog box that appears, select the type and name of the file that needs to be imported (Fig. 32).

Drawing31. Import a file using the menu"File"
Drag the imported file from the folder where it is located into Notepad in single page mode or multi-page mode.
A separate Notepad page will be created for each page of the imported document.

Drawing32. File Import Dialog Box
Changing the page size. If necessary, you can resize the current page or all Notepad pages. For this:
File menu→ Page Options(Fig. 33).

Drawing33. Starts customizing Page Options

Drawing34. Selecting page size
In the window that opens, select the required page sizes (if a transmitter is connected, you can select only those page sizes that it supports) (Fig. 34).
Indicate whether these dimensions apply to all pages or just the current one (Figure 35).

Drawing35. Selecting an object to which these parameters are applied
To set the dimensions to apply to newly created pages, check the box "All new pages"(Fig. 36).

Drawing36. Applying the settings to all new pages
Changes to the page background.
Inserting a background from an image
Insert menu→ Background, a dialog box will appear (Fig. 37)

Drawing37. Dialog box for changing page background
Select a background from the list at the top of the window
Click the button "Image" and select the file with the desired image.
Select background mode (Left Corner, Tile, Stretch, Center)
Specify which pages to apply this background to (for the installed background to apply to newly created pages, check the box "All new pages")
Inserting a Gallery image as a page background
Mimio Gallery provides quick access to graphics and previously captured screen captures. Graphics include thousands of images, backgrounds, media, and lessons. Graphic objects can be easily integrated into a mimio Notepad presentation. Screenshots are automatically saved when you exit "Screen Captions". Using the built-in search system, you can find any content in the Gallery.
Inserting a Gallery Image as a Background
To set the background of a page or several pages, select them in multi-page mode.
Open mimio Gallery in one of the following ways:

Drawing38. Launch mimio Gallery from the Main Menu
Find the image you want to insert into your document.
To insert an image into Notepad, do one of the following:
Changing the background color
If you want to change the background of several pages at once, then set the multi-page view mode.
On the menu "Insert" select team "Background".
In the window that opens (Fig. 39), click the button "Color".

Figure 39. Setting the page background
Choose whether this color should be set on all pages of the document, or only on the current page.
If you want the selected color to be automatically installed on all newly created pages, check the box "All new pages".
To close the dialog window, click the button "OK".
Changing Grid Settings
When creating graphic elements with a pen and working with graphic objects, it is very convenient to use a grid.
Select: View menu → Net(Fig. 40)

Figure 40. Calling the dialog box "Net"
In the dialog box that opens (Fig. 41), set:
Checkbox "Snap Objects to Grid" to simplify the procedure for aligning objects.
Checkbox "Snap Objects to Corners" to make it easier to rotate objects.
Change the grid spacing depending on the required accuracy.
Check the box "Show grid on screen" so that the grid lines are visible. (Gridlines are only visible in single-page mode and are not printed).
If you want to use these settings in the future, check the box "Set as default for all notebooks".
To apply the settings, click the button "OK"

Figure 41. Settings dialog box "Grids"
Changing the order of pages.
To change the order of pages, go to multi-page mode.
Select the desired page and, while holding down the left mouse button, move it to the desired location, the blue line will show you the location of the page when moving (Figure 42Figure 42).
Release the mouse button - the page has taken a new position.

Figure 42. Changing the page order
Working with objects
A Mimio document can contain text blocks, handwritten lettering and drawings, highlighter marks, and basic graphic elements (lines, arrows, circles, stars, rectangles, etc.). Images can be inserted into Notepad not only as a background, but also as objects.
Creating objects.
Handwritten object. A digital record is created by writing with a mimio stylus or drawing with a computer mouse on a Notepad page.
For this:
Marker line.
Creating lines.
Select suitable type lines:
Regular line
Straight line with arrow at the beginning
Straight line with an arrow at the end
Double-headed arrow
Using the arrow next to the line icon, you can open a list of all four line types. This option is not available if the settings window is in a compressed format.
Add a line to the Notepad page by moving the mouse pointer while holding down the left button.
Creating text.
Creating a figure.
Select one of the shape types available in mimio by clicking the appropriate button.
Add a shape to the notebook page, stretching the images to the required size.
Inserting an image from a file.
Using the Notepad menu
Select the files you need and drag them into Notepad.
Inserting an object from the Gallery.
Select the Gallery item you want to add to the page.
Perform one of the following actions:
Inserting a screenshot
On the menu "Insert" select team "Screen photo", or in the tool window, click on the icon "Screen photo".
The screen will dim, allowing you to highlight the area you want to photograph and paste into Notepad. To take a screenshot of your entire desktop, click on the caption located at the top of the shaded screen.
Operations with objects
Selecting objects.
Before performing any operations on objects, they must first be allocated.
To select a single object, activate the tool "Selection" and click on this object.
To select a group of objects using the mouse, use dragging - move the pointer, grabbing the desired objects, while holding down the mouse button, or click on objects while holding down the button Shift> .
To select a group of objects using the stylus, press the stylus on the board and, without lifting it, grab the desired objects into the selection rectangle.

Drawing43 . Object scaling and rotation handles
2. Moving objects.
Activate tool "Selection", the pointer will change to a cross.
Move the selected object to the desired location.
Object scaling, rotation.
When selecting objects, control markers appear (Fig. 43), white markers are intended for changing the size of the object, green markers are for rotating the object.
Select the object.
Click on one of the control points and move the pointer until you get the desired size (rotation) of the object.
Arranging objects.
When creating several fragments, they are located in different levels located on top of each other. The upper objects overlap the lower ones. You can change the order of objects:
Select the object whose level you want to change.
Right-click on the object and select the command from the context menu "Order", or Menu"Format" → Order (Fig. 44) .


Drawing44 . Team"Order" menu"Format" , context menu


Drawing45 . Team"Make Top" applied to a rectangle


Drawing46 . Team"Make it bottom" applied to a triangle


Drawing47 . Team"Raise" applied to a rectangle


Drawing48 . Team"Lower" applied to a triangle
Grouping of objects.
Several objects can be combined and worked with as one object. After completing the necessary operations, you can ungroup the objects and work with each one separately.
To group objects:
Select the objects you want to include in the group.
Select from the menu "Format" Grouping → Group(Fig. 49).

Drawing49 . Grouping objects using menus
To ungroup objects:
Select the group you want to ungroup.
Select from the menu "Format" or the context menu command: Group → Ungroup.
Blocking.
Allows you to protect prepared material and objects from accidental changes, preventing them from being selected.
To block objects (groups of objects):
Select an object (group of objects).
Select from the menu "Format" or the context menu command: Block → Block(Fig. 50).

Drawing50 . Locking objects using the menu.
Changing object parameters.

Drawing51 . Color Selection Dialog Box
To change object parameters, use “Zone for changing parameters of lines and shapes” mimio toolbars. Before changing the properties of an object, you must select this object or group of objects.
Set the line and fill color. The selected type will be highlighted with a black line.

Figure 52. Selecting transparency
Color setting
Changing text options.
The panel for changing text parameters appears when creating a text object. If you need to change the parameters of an already created text object, activate the tool "Selection" and double-click on the object a toolbar will appear (Fig. 53). The text to be formatted must be highlighted. Set the required parameters using the toolbar.

Figure 53. Text formatting panel
Create hyperlinks.
To create hypertext and hypermedia documents (documents containing links to other pages, documents, sound, video files, etc.) hyperlinks are used. To create a hyperlink:
Select the object you want to hyperlink.

In the dialog box that appears, select the object that will open via the link (Fig. 55). When creating a link to an external file, specify the path to the file using the button "Review" or enter the address of the Web resource in the line "Address".



Handwritten text recognition.
Digital recordings can be recognized and converted into a text object. All selected objects are recognized as a single text object.
Select the digital recording you want to recognize (Fig. 58).

Figure 58. Selecting a digital record
From the context menu or the Tools menu, select the command "Record recognition"(Fig. 59). As a result, a text object will be obtained that you can work with further (Fig. 60).


Figure 59. Command "Record recognition"

Figure 60. Recognition result
Copy, cut, paste.
Selected objects can be copied or cut to the Clipboard. From the Clipboard, you can paste to another page, another Notepad, or any application that supports working with images.

Figure 61. Working with the Clipboard using the Menu "Edit"
You can copy, cut, paste in different ways:
Using “hot keys” - standard combinations ctrl>+X> (Cut out), ctrl>+C> (Copy), or ctrl>+V> (Insert).
Using the same context menu commands.
The pasted object appears in the center of the Notepad page. In the future, it can be moved to the desired location.
Deleting objects.
Cancel actions.
Most actions in Notepad can be undone. To do this, select “ Edit" → Undo or command "Cancel" mimio toolbars. Repeat the undo action until the document returns to the desired state.
mimio apps
To launch mimio applications, select: Toolbarmimic→ Applications → required application (Fig. 62).

Figure 62. Tool "Applications"
Calculator. Allows you to perform calculations during class.
Increase. Magnifier magnifies different parts of the screen and is included in the Accessibility Center (Figure 63).
In the dialog box Magnifier Options the scale and magnification mode are selected (should you always magnify what is under the mouse pointer, should the magnifying glass follow the cursor when entering and editing text, etc.). This is especially convenient if you need to show people in a large room what exactly you are doing on the computer with the mouse or what text you are entering.
If the goal is to enlarge a separate small fragment of the screen image (for example, a toolbar with small buttons), disable the modes "Follow input focus" And "Follow text input".
Recorder. Mimio Recorder records a presentation - images created on a whiteboard, synchronized with the voices of the speakers. The recording can be played back by most media players. Mimio Recorder can record both the entire screen and part of it - a selected area or application window.

Figure 63. Using the application "Increase"
Turning mode on and off "Record"
You can enable recording mode by selecting the command from the Start menu (All programs → “mimio” → mimio Recorder).
Another way is to select "mimio Recorder" from the menu that opens by right-clicking the mimio Studio icon in the taskbar.
To exit recording mode, click the close icon in the upper right corner of the recording window.
Start and stop recording
To start recording
Open mimio Recorder (Figure 64).

Figure 64. Mimio Recorder
Enable recording:

Figure 65. Recorder recording settings
To record everything that happens on the entire screen, select the line "Screen".
To record only what happens in a separate window, select the line "Window".
To record only what happens in a specific area of the screen, select the line "Selected area".
While recording, the Recorder window is automatically minimized to an icon on the taskbar.
Stop recording
Attention: Once completed, a recording cannot be continued.
After stopping the recording, you can view it by clicking the button. After stopping the recording, a dialog box appears prompting you to save the video recording.
Saving a recording
mimio The recorder saves the recording in “.avi” format.
Stop recording.
From the mimio Recorder window's File menu, select Save.
In the window that opens, select the folder in which to place the recording file.
Enter a file name.
4. Darkening.

Figure 66. Launching the application "mimio dimming tool"
Covers bottom part screen, allowing you to leave the top of the screen visible. The boundaries of the darkening can be gradually lowered (as the material is presented).
To activate "Blackouts" From the mimio toolbar, select "Darkening Toolmimic» (Fig. 66).
After launch "Blackouts" An opaque curtain will appear on the screen (Fig. 67).

Figure 67. "mimio dimming tool"

Figure 68. Settings "mimio dimming tool"
5. Spotlight.
The spotlight darkens the entire screen except for one area, the position, size and shape of which you can change. This tool allows you to concentrate listeners' attention on the most important objects. The spotlight is designed for interactive operating mode, but it can be used in any other operating mode.
To activate the Spotlight tool, click the Applications button in the tool window. In the drop-down menu, select the “Spotlight” command, a window will appear (Fig. 69).

Figure 69. Application "Spotlight"
To move the Spotlight, hover over the border of the Spotlight area. The pointer will change to a cross; move the pointer until the spot is in the desired location.
Spotlight menu. To open the settings menu, click on the menu icon, a menu will appear (Fig. 70), where you can set the transparency of the “Darkness” screen. To open the settings menu, click on the menu icon, a menu will appear where you can set the shape, size or transparency of the Spotlight screen.

Figure 70. Application menu "Spotlight"
To change the shape of the Spotlight, click on the list "Form" in the “Spotlight” menu and select the beam shape (Fig. 71)

Figure 71. Setting the shape "Spotlights"
To set the size of the Spotlight beam, click on the list "Size" in the “Spotlight” menu and select the required beam size (Fig. 72) or drag the spot border, hovering the pointer over the border so that the pointer changes to a double-headed arrow.

Figure 72. Setting the size "Spotlights"
To set the transparency of an unlit area, click on the list "Transparency" in the “Spotlight” menu and select the required value (Fig. 73), 0% means the object is completely opaque.

Figure 73. Setting opacity "Spotlights"
To close the Spotlight tool, click the close window button in the Spotlight window. Another way is to select a command "Exit" from the Spotlight window menu.
Text. mimio tool "Text" designed for entering text into Notepad and any other applications. Mimio Text has three modes for entering text: using the on-screen keyboard (Keyboard mode), and two handwritten ones - in any area of the screen (Mode "Write everywhere") and on a special field (mode "Text panel"). You can enter texts using styluses (in interactive mode), as well as other data input devices. When working in modes "Text panel" And "Write everywhere" The recording is automatically converted to text format and saved in the current application.

Figure 74. Selecting the text tool
Keyboard (Fig. 75). Using the on-screen keyboard
The on-screen keyboard allows you to enter text interactively using a stylus. In addition, the on-screen keyboard can be used with a regular mouse or any other screen input device.

Figure 75. On-screen keyboard
Turn on the on-screen keyboard.
Place the cursor in the field where you want to enter text.
Press keys on the on-screen keyboard and text will appear in the active field.
To turn off the keyboard, close its window.
Write everywhere
This text input method allows you to write manually anywhere on the screen. This is especially convenient when working interactively.
Turn on the mode "Write everywhere".
Activate the field in which the text should appear.
Write by hand anywhere on the screen. Your handwritten entry is automatically converted into text that appears in the active text field.
Use the service key equivalents:
Close the " Write everywhere" by clicking the close button in the upper right corner of the window.
Text panel
The text panel is a small field for entering handwritten text (Fig. 76). Designed mainly for working in interactive mode, when text is entered with a stylus on a marker board.

Figure 76. Text panel
Turn on the mode "Text panel".
Activate the field in which you want to enter text.
Write your text by hand in the yellow field of the Text panel. Your handwritten entry is automatically converted into text that appears in the active text field.
Use the service key equivalents:
Close mode "Text panel" by clicking the close button in the upper right corner of the window.
Changing the text tool. To activate a tool that is not currently selected, you need to select that tool by right-clicking the icon on the Taskbar.
Disable mimio Text tool
7. Web browser. Opens the Web browser installed on your computer by default and allows you to work on the Internet.
Settings
Working interactively
Paired with a mimio projector, the transmitter creates an excellent presentation tool that allows you to control your computer without leaving the whiteboard.
In interactive mode, the stylus works almost exactly like a computer mouse. You can also create on-screen annotations and notes using the drawing tools. Special presentation tools, by hiding certain areas of the screen, expand your ability to control the attention of listeners.
Switch to interactive mode
You can set mimio Studio to automatically use the previous session's calibrations when you turn on interactive mode. But such an organization of work requires that the relative position of the screen, transmitter, and projector remain unchanged from session to session. Otherwise, there will be serious difficulties in controlling the computer with a stylus.
You can recalibrate each interactive session.
Enabling Interactive Mode

Figure 77. Calibration screen
If you are working with multiple screens, use the key on your keyboard to switch between them. "Enter"(you can press the bottom button on the transmitter for the same purpose).
Disable interactive mode
Calibration
If the stylus mark displayed by the projector does not match its actual position on the whiteboard, recalibration is required. Recalibration should be done every time after changing the relative position of the board, transmitter and projector.
Click the button on the bottom toolbar of the tool window "Interactive mode". A window will open in which you should select one of two actions - exit interactive mode, or recalibrate.
Click the button "Recalibration". The calibration screen will open.
Follow the on-screen instructions to press the stylus into the center of each calibration target. Once you have completed this procedure for all nine targets, the calibration screen will automatically close and interactive mode will be activated.
Performing a right-click
Setting up mimio Studio
To change the mimio interactive set-top box settings, do one of the following:
Right-click the icon in the taskbar and select « Settings".
In mimio Notepad, double-click the status bar icon.
Select item "Settings" on the menu "Service".
mimio Studio Settings provides the ability to set and customize mimio system properties and settings, including mimio notebook, mimio tools, mimio recorder, devices, interactive mode, NetMeeting, styluses, and recognition.
Changing mimio Notepad settings
The mimio notebook settings provide the ability to set general settings for mimio Studio, the default mode for interacting with mimio devices, and digital ink processing with support for writing and local storage in the mimio reader (Figure 78).

Figure 78. mimio Notepad settings
Settings window options
Enable audio tones—Enable your mimio device to beep when you press buttons or when the device is connected to or disconnected from your computer.
Enable antialiasing of ink data and objects – allows you to smooth out ink objects.
Enable automatic recovery - Enables automatic recovery of data when mimio Studio shuts down unexpectedly. When this setting is enabled, mimio notebook saves ink data to a backup file every 10 minutes.
Enable Recycle Bin – Allows you to control whether mimio notebook displays the Recycle Bin for deleting content.
Enable frame in full screen mode (in Caption mode only) – Enables the display of the frame when in Caption mode.
You can choose one of the modes in which Notepad will work at startup:
Interactive mode;
Handwriting reading mode (you can select the options Connect to an available device when creating a file and Connect to a device when using a pen)
Here you can also configure the Local Memory settings:
Load data when local storage is detected - Automatically loads digital ink into a new mimio notebook document when the computer detects a mimio reader.
Clear Local Storage Directory After Successful Upload - Automatically removes digital ink from the mimio reader once the data has been uploaded to the mimio notebook.
Changing mimio Recorder settings
Chapter "Recordermimic» window "Settings" allows you to change the quality of video and audio, as well as select the format of the recorded file (Fig. 79).

Figure 79 mimio Recorder settings
Changing device settings
Device settings allow you to change the surface size and mounting area of the mimio device you connect to (Figure 80). Also, when using two or more reading devices, you can create a combined surface.
Settings options "Page Size" And "Installation area" not available for mimio board.

Figure 80. Changing device settings

Figure 81. Setting up Interactive mode
Change Change mimio device settings:
Select a connected device from the list « Device".
Change the settings as required.
Click the button « Apply".
You can change the surface size of your mimio device using one of the following methods:
Select the required size from the list « Surface size".
Select Custom from the list « Surface size" and enter the required value in the fields « Width" And « Height".
Click Auto Size and use the mimio stylus to mark the corner points of the area on the board.
You can also select mimio device location
Changing Interactive Mode Settings
Changing the interactive mode settings allows you to perform calibration or (if calibration has already been completed) activate interactive mode. Interactive mode settings also include options to change the functionality of the mimio mouse and mimio device buttons.
The table below shows general settings for the interactive mode (Fig. 81).
Changing pen settings
Pen customization options allow you to change the thickness and color value for each mimio stylus. To change pen settings, you must connect your mimio device to your computer. These settings only apply when using a mimio device to record digital ink.

Figure 82. Changing pen settings
Changing pen settings (Fig. 82):
Select the pen to change from the list « Feather".
To change the thickness of the pen, drag the element slider « Pen thickness".
You can also enter a value in the field « Pen thickness".
To change the pen color, select it in the palette « Feather color".
To select additional colors, click the "More Colors" button.
Click the button « Apply".
Changing recognition settings
You can select the language used by the handwriting recognition function (Figure 83).

Figure 83. Changing recognition settings
Chapter 3. Using the interactive whiteboard in preparation for classes
Sample tasks
Sample tasks using an interactive whiteboard.
Group objects by shape, color, size (shapes are selected from the collection that is included in each interactive whiteboard).
Divide the figures into groups according to characteristics (absolutely any). Children move the figures with their fingers or trace them with markers attached to the board.
Calculate the area of the figure using a ruler.
Assemble a new figure (Kids really like this task. They move the figures themselves and get funny pictures, develops creativity and imagination.).
Trace the shape (this can be done in two ways. Markers and lines with "Toolbars").
Make patterns from the shapes.
Remove or add an extra shape.
Prove that the area of one figure is greater or less than another (by overlap).
Columbus egg (based on the principle of assembling a figure).
Develop Activities Using the mimio Interactive Attachment
Development of school assignments
Assignments should be both meaningful and visual. An interactive whiteboard is both a visual and interactive tool. Once you have determined the content of the message you need to get across to your audience, create an assignment title page and Teacher Notes. The title page and Teacher's Notes help you focus on learning objectives and provide important information that other teachers need to work on your assignment.
|
Whiteboard tool |
Impact on learning |
|
Color |
The variety of colors available on the interactive whiteboard allows educators to highlight and draw attention to important areas, connect common ideas or show differences, and demonstrate thinking. An example would be working with a geographic map or diagram digestive system organism. |
|
Screen recordings |
The note-taking feature allows you to add information, questions, and ideas to text, charts, or images on the screen. All notes can be saved, viewed again, or printed. |
|
Audio and video attachments |
Significantly increase the flow of material. Interactive whiteboards can also capture video images and display them statically so you can discuss and add notes to it. |
|
drag & drop |
Helps students group ideas, identify strengths and weaknesses, similarities and differences, label maps, drawings, diagrams, and more. |
|
Selecting individual parts of the screen |
A test, diagram, or drawing on an interactive whiteboard can be highlighted. This allows teachers and students to focus on specific aspects of a topic. Part of the screen can be hidden and shown when needed. Interactive whiteboard software includes shapes that can help students focus on a specific area of the screen. Using the spotlight tool, you can highlight certain areas of the screen and focus attention on them. |
|
Cut and paste |
Objects can be cut and erased from the screen, copied and pasted, actions can be canceled or returned. This gives students more confidence - they know that they can always go back a step or change something. |
|
Pages |
Pages can be flipped back and forth, demonstrating certain topics from the lesson or reviewing what some of the students didn't quite understand. Pages can be viewed in any order, and pictures and text can be dragged from one page to another. |
|
Split Screen |
The teacher can split the image from the computer screen and show it on different boards. This can be useful when thoroughly researching a subject. |
|
Rotate an object |
Allows you to move objects, showing symmetry, angles and reflections |
|
Connection to electron microscope |
Allows you to view and examine microscopic images |
Table 1. Using interactive whiteboard tools
How to design a page
Once you have an idea for a school assignment, you will need to design the page. You'll probably want to set the background color first. When choosing a color, do not forget that very bright and saturated colors can distract attention from the content of the document. Bright yellow is certainly cheerful, but it can make it difficult for students to focus on important elements on the page. Saturated color can highlight main element on the page, thus drawing the students' full attention to it.
Set the background color by selecting " Format" → Background color on the main Toolbar. A palette of colors will appear on the screen from which you select the one you need.
After this, you need to select the font that will be used for writing throughout the assignment. If possible, try to use the same type of font throughout the entire assignment. A variety of fonts can distract attention from more important content elements.
Consider what font size and color is appropriate for the task. It's easy to check if you've chosen the right one: all your students should be able to see the text clearly and easily read it from the page. Try to use the same format for all pages - this will give consistency to the assignment.
Headings should be bold.
The body text font should be the same type as the title font, not bold.
Make sure the font color you choose makes it easier to read and that the text stands out clearly against the background you choose.
Too many fonts make it difficult to read assignment terms.
Designing lessons using mimio
Mimio Studio allows you to create and save a variety of educational materials for use in the classroom. Educational materials are prepared in the so-called Notepad, in which visual design is performed using the tools discussed. To prepare a lesson using mimio Studio, you need to launch mimio Notebook and create a new presentation in it ( menuFile → Create). Depending on the content and design of your presentation, you can do the following:
Define the background of the current page or the entire presentation ( Insert → Background). At the same time, you have the opportunity to either set the color of the page using the proposed palette, or put any image as a background.
Place a resource from the mimio Studio Gallery on the page.
Import or paste a file (image, audio or video fragment, animation) from another application via the clipboard.
Place on the page a fragment of the screen obtained using the “ Screen photo».
Create and place text resources on the page using the “ Text» from the tool palette and, if necessary, accessing the virtual keyboard.
Construct the necessary graphic objects (lines, shapes, etc.) that are part of the mimio toolbar.
Create a new page or a copy of an existing one (it will contain all the elements of the page from which the copy was made).
To prepare a lesson in mimio Studio Notebook:
create a new presentation and the required number of pages;
create the necessary sets of materials on the pages of the presentation (for explaining lesson topics, organizing surveys, students completing assignments at the board, etc.), arranging them in the required sequence;
Using mimio Gallery to Prepare Content
mimio Studio includes a Gallery, which contains a set of ready-made resources and modules designed to work with them in the educational process.
The Gallery presents:
a collection of drawings and small executable modules that can be used directly in the lesson or as initial resources for compiling your own materials;
a collection of multimedia objects that allow you to include a variety of interactive modules in lesson materials;
a collection of lessons, which is a selection of presentations and assignments created by the developers for lessons in various subject areas.
What's in the Gallery
To section "Drawings" mimio Studio galleries includes over 150 images various items which can be used when preparing test tasks. Items are located in various content groups of the Gallery, so you can select a section "Drawings" without selecting a specific group - and you will have access to all illustrations.
In chapter "Multimedia" Along with other resources, four options for “Blinds” are presented, which can also be entered into own options tests. There is also a Musical Keyboard, Stopwatch, "Protractor" and many other Flash objects that can be used in preparing tasks (the use of these objects will be discussed below)
Creating test exercises based on Gallery drawings
Based on the collection of drawings available in the Gallery, mimio allows you to create various types of test tasks for schoolchildren. The examples given do not exhaust the variety of test exercises, but give an idea of possible options for preparing materials and working with them during classes using an electronic board.
How to prepare materials for a lesson
Each type of test task includes the following elements:
Text elements – wording of the assignment, captions individual elements, individual words that are components of the test, answer options, numbers of answer options, etc.
Illustrative elements of the test are drawings from the Gallery, photographs and other images taken from external sources. A set of these elements is placed in certain areas of the page.
Graphic elements – lines, arrows, circles, squares, etc. These elements are created using special mimio Notepad tools.
Options for “curtains”, with the help of which correct answers can be temporarily hidden.
Options for multimedia objects that provide the opportunity to carry out different types of active tasks and research.
Exercise 1: Creating test exercises
To do this, follow these steps
Create a page (or presentation).
Place the assignment statement at the top of the page. To do this, select a tool "Text" and type the text of the task. If necessary, change the font size, typeface, and color.
Place in the right parts pages illustrative elements of the assignment. To do this, do one of two things:
select the required illustrations in the Drawings section of the mimio Gallery (double-click the left mouse button on the image); if necessary, resize the element using the tool "Selection".
place an illustration that does not belong to the mimio Gallery collection: select from the menu "Insert" team "Import file"(or the corresponding button in the Toolbar) and in the dialog box that appears, find and open the desired file.
Place all text elements in the appropriate parts of the page; each of these text elements is created separately using the tool.
Create the necessary graphic objects (using tools "Line", "Rectangle", "Ellipse").
Save the page (presentation).
Possible assignment options
Remove the extra element
This type of task involves compiling a set of initial images (or possibly texts), with all but one of the elements combined together common feature. The result of the task will be the selection of an extra element from the presented set.

Figure 84. Task “Cross out the extra item”
When completing this task in class, the student will have to cross out with a tool « Feather" extra element. As an option for the same tasks, you can suggest: “Circle the extra element”, “Remove the extra element” (in this case the student will have to take it aside), etc. (Fig. 84).
Put the elements in the correct order
In this task, elements are placed on the screen that have a logical sequence (for example, numbers, days of the week, etc.), but the order must be disrupted. The student’s task is to arrange the elements in the correct order (Fig. 85). To do this, free space should be left on the page (as in the example presented) or serial numbers should be given that the student can place under the original pictures while completing the task.

Figure 85. Task “Put the elements in the correct order”
Connect the elements together

Figure 86. Task “Connect the elements with each other”
This type of task requires the creation of two groups of elements on the screen (images, images and texts, texts and sounds, etc.). For example, groups of elements can be formed in the form of columns: placed in the left and right areas of the page (or placed at the top and bottom of the page). The order in one of the columns should not correspond to the order in the second (Fig. 86). When completing the task, the student needs to connect elements from different columns with each other. To do this, he can use either the tool "Feather", or a tool "Lines" with a pre-selected option "End of the Arrow".
Continue the sequence
In this type of task, it is necessary to determine the logic for constructing a sequence of images (numbers, words) and add the correct element to this sequence by selecting it from among those proposed (which may be preferable for primary school students) or writing it on the board yourself using the “ tool Feather" or " Text"(Fig. 87).

Figure 87. Task “Continue the sequence”
Organize elements into groups

Figure 88. Task “Arrange the elements into groups”
This type of task involves the formation on a page of a set of elements (images, words, numbers, etc.) that carry characteristics by which they can be classified into different sets. For example, it is required to sort fauna representatives into groups. It is necessary to prepare the page in such a way that, along with a group of images, areas are highlighted in which elements need to be moved in accordance with certain characteristics. During the lesson, the student must simply move the instrument « Selection" images from general group into a group with its own characteristic (Fig. 88).
Counting cards (arithmetic, primary school)
The mimio Studio Gallery has a set of arithmetic practice cards that can be used in elementary arithmetic lessons to learn multiplication tables and to develop mental calculation skills.
What's in the Gallery
The Gallery contains a collection of interactive cards for mental counting. The following sets of cards are given (section "Drawings" in Group "Mathematics" Galleries):
complete multiplication table (from 0 to 10);
complete addition table (from 0 to 10);
a set of subtraction cards (from 0 to 20);
Moreover, the cards are compiled in such a way that a negative difference cannot be obtained, and for numbers from 11 to 20 no complete collection differences.
Exercise 2: Preparing account cards using Gallery objects
To prepare these cards for use in a lesson, simply select the options you want from the mimio Studio Gallery and place them in the appropriate areas of the page. You need to do the following:
Create a new page (or presentation).
In chapter "Drawings" in Group "Mathematics" In mimio Studio galleries, select the cards you want and double-click them onto the page (or simply drag them onto the page).
Using a tool "Selection" place the cards on the page margin accordingly; each card can be enlarged or reduced (press the to maintain image proportions).
If necessary, make several pages of assignments and save the presentation.
Possible assignment options
Mental arithmetic - addition or learning the multiplication table
To organize work on mental arithmetic(addition) or when studying the multiplication table, it is enough to form the screens of the necessary cards, as described above. Each card has an example of addition or multiplication with a face down "curtain" answer. During the lesson, you can ask students a question (for example, how much is 0 plus 1) and, after waiting for the correct answer, open "curtain"(Fig. 89).

Figure 89. Mental arithmetic task using Gallery objects
Another variant of such a task is also possible. The student must first solve the proposed examples by writing the answers in the field provided for this purpose (the field can be indicated by horizontal lines drawn by the tool « Lines"). Then you can ask the rest of the class to determine whether the student solved the tasks correctly, and only then open "curtain" and show the correct answer (Fig. 90).

Figure 90. Task option using handwritten answer input

Figure 91. Question option using existing answer options
You can also create a task in which the student chooses the correct answer from the proposed options (which may include incorrect ones). Answer options must be written with a tool « Text", specifying the desired size of the digits and their color. If desired, you can put the numbers in the box (as done in the example). To do this, follow these steps:
Select a tool "Rectangle".
Use it to draw a square in such a way that a number fits into it.
If desired, change the thickness of the rectangle line and its color.
Place one of the answer options inside a rectangle and group both elements. To do this, select them with the Selection tool and select: menu Format → Grouping → Group.
Place the answer options at the bottom of the page (Fig. 91).
Exercise 3. Mental arithmetic exercises using illustrations
Let's create a task page like this (Fig. 92).

Figure 92. Mental arithmetic task using illustrations
To prepare such a task, you need to complete the following steps:
Tool « Rectangle" draw two rectangles, assign them a line color, background color and transparency.
From the mimio Studio Gallery (section "Drawings") take an image of a chicken and an egg. Using the command " Copy"(+ ) And « Insert"(+ ) (or menu « Edit", corresponding commands) place the required number of eggs in each of the rectangles.
Tool Text create “+” and “=” signs and place them in the right places.
Using a tool Lines place two lines to the right of the “=” sign.
Find in the Drawings section of the Mathematics group of the mimio Gallery options for cards with examples, among which one must be correct, and place them at the bottom of the page.
If necessary, create several pages with examples.
During the lesson, the student needs to solve a problem by writing down the answer and choose a card that correctly reflects the record of the actions they performed.
Exercise 4: Using checkered fields and axes
The materials contained in the mimio Studio Gallery allow teachers to develop computer science and math activities for students that use squared fields and coordinate axes.
What's in the Gallery
In chapter "Backgrounds" mimio Studio galleries (you can pre-select a group "Mathematics") there are options for fields in large, medium and small cells, as well as coordinate axes located on fields, respectively, in large, medium and small cells.
How to prepare materials for a lesson
To prepare this type of assignment, you often need to do the following:
Create a new page.
Select in section "Backgrounds" Galleries the desired template (checked field or coordinate axis).
At the top of the page using the tool « Text" arrange the text of the task.
If necessary, place an image template on the selected background, according to which the student will be required to complete the task in the lesson.
Save the page as a template.
Use saved templates to create new, similar tasks. To do this, make a duplicate of the page ( menuInsert → Duplicate page) and correct the assignment text and/or image template. Save the new option.
"Labyrinth"
Using checkered fields, you can prepare a set of labyrinths for students to subsequently complete tasks in class. To create a labyrinth, you need to do the following:
Create a new page.
Select in section "Backgrounds" mimio Studio galleries one of the checkered field options.
Tool "Rectangle" define the maze area. In this case, it is advisable to select a rectangle background transparency of at least 75% so that the lines of the page background are visible.
Using small rectangles of a different color or (as in our example) using any image from the Drawings section of the Gallery, form the boundaries of the maze.
You can select auxiliary images from the same section to formulate the task. Place these images at the starting and ending points of the maze.
Save the task (Fig. 93).

Figure 93. Maze task using worksheet templates
During the lesson, the student must use the instrument « Feather" or « Lines" draw the right path through the labyrinth.
A variant of this exercise is possible when, in addition to the task of finding a way through the labyrinth, the student may be asked to write down this path using arrows.
Exercise 5. Using the virtual music keyboard
You can prepare an assignment similar to the one presented in section "Lessons" Galleries. To do this, follow these steps:
Create a new page. Place the task text at the top of the page (using the "Text").
Select the "Musical Instruments" example in the Lessons section and open it. Go to page 5 or 6 of the presentation.
Go back to your presentation and use the tool "Screen photo" Cut out a keyboard with letters and numbers from the Musical Instruments lesson. If necessary, reduce it and place it under the title.
Under the keyboard, place a task that is a recording of a piece of music (using letters and numbers located on the keyboard).
In chapter "Multimedia" mimio Studio galleries, select the music keyboard and install it under the task entry.
During the lesson, students will have to play the melody written on the page (Fig. 94).

Figure 94. Task using the Gallery object"Musical keyboard"
Exercise 6. Using an auxiliary model: “Protractor”
In chapter "Multimedia" mimio Studio galleries presents an interactive model "Protractor"(Fig. 95). With its help, you can measure the angles of various geometric shapes: with angles up to 180 and up to 360 degrees.

Figure 95. Interactive model “Protractor”
The model can be moved around the page margin using the tool Selection, rotate it to any angle (to do this, click the left mouse button on the green circle at the top of the tool and, while continuing to hold the button, rotate the tool).
The measurement (creation) is made using the “live” sides of the angle. To take a measurement, you need to align the vertex and one of the sides of the angle "Protractor" with the vertex and one of the sides of the angle being measured. Then, moving the second beam, we combine it with the second side of the measured angle. We take readings of the angle value.
Taking advantage "Protractor", you can prepare materials for the lesson (demonstrations and assignments for students), as well as complete assignments directly during class.
To prepare materials for a lesson or create an assignment using "Protractor" a, you need to do the following:
Create a new page.
Select in section "Multimedia" Galleries tool "Protractor" and double click to place it on the page.
With movable part "Protractor" Note the size of the angle being created.
In the toolbar, select a tool « Lines" and draw lines with it (directly on top of the tool) so that they coincide with the lines "Protractor", indicating the required angle. The lines themselves may be longer than the lines "Protractor", but the beginning of each line must clearly coincide with the vertex of a given angle. If necessary, set the desired line thickness and color (Fig. 96).

Figure 96. Constructing angles using the Protractor
Move "Protractor" to the bottom of the screen. Select both corner lines and group them ( Format menu → Group command → Group).
Using the tool "Selection", position the resulting corner at the desired location on the screen.
If you want to do ""Protractor" not just an angle, but a triangle or quadrilateral, you should proceed as described below.
Isosceles triangle
Create a new page.
Select in section "Multimedia" Galleries are one of the tool options "Protractor" and place it on the page.
With movable part "Protractor" set the angle of the triangle adjacent to the base.
Select in "Toolbars" option "Equilateral triangle" and draw a triangle so that one of its vertices exactly coincides with the vertex of the given "Protractor" angle, and the sides of the triangle emerging from this vertex corresponded to the sides of the angle on "Protractor".
Move "Protractor" to the bottom of the page.
If necessary, change the color and thickness of the triangle lines (Fig. 97).
Save the page.

Figure 97. Construction of an isosceles triangle using a “Protractor”
Determining the angle using the Protractor tool
Using the procedures described above, you can prepare a set of screens for the lesson with tasks for determining the magnitude of angles. To do this you need to do the following:
Create a new presentation.
At the top of the screen using the tool « Text" post the text of the task.
Draw using one of the tool options "Protractor", several angles (without indicating their magnitude).
Write under each corner with a tool « Text" correct angle values.

Figure 98. Task for determining the size of angles
Close the correct values "curtain".
Place the tool itself in a free part of the page "Protractor" for subsequent completion of the task by students (Fig. 98).
Make several screens with different tasks, if necessary.
Save your presentation.
Using the auxiliary model: Stopwatch
mimio Studio's Multimedia Galleries feature a tool « Stopwatch", which can be used when developing tasks that require a time limit for their solution.
How to prepare materials for a lesson
To take advantage "Stopwatch"(Fig. 99) for direct time counting, just select it from the section "Multimedia" Galleries and place it in the right place on the page. Like the rest of the Gallery objects, "Stopwatch" can be enlarged, reduced or rotated to the desired angle with a tool « Selection".

Figure 99. MIMIO Gallery Stopwatch auxiliary tool
1 – time reflection field; 2 – stopwatch start button; 3, 4 – buttons for switching the stopwatch mode (3 – direct countdown, 4 – countdown); 5 – stopwatch reset button (when counting forward, the stopwatch is reset to 0; when counting backward, it resets to the original time); 6 – buttons for setting the time for the countdown.
To count down the time, the Stopwatch must be placed on the page and the desired period of time must be set. To do this, press button 4 (switch to countdown mode), and then use the buttons to set the time to determine the required number of minutes and seconds. In this case, the buttons located above the time display field increase the corresponding digits, and the buttons located below the field decrease them.
Bibliography
Mimio Studio User Guide
mimio Studio Help
I.N. Kondratieva, D.D. Rubashkin methodological manual Mimio: interactive on a whiteboard, INT, Moscow. 2010
This product is the result of MIMIO’s implementation of the “Green Pharmacy” project in middle group. During joint activities, using multimedia resources, is created game situation in which preschoolers are invited to come to the aid of Aibolit and his patients. During the game activities, children solve virtual problem situations, discuss ways to solve them, and also play out all the first aid actions in practice.
ConspThe project was presented at the Formula of the Future 2012 competition.
Download:
Preview:
Summary of integrative joint activities
For children of middle preschool age.
- Realizable educational areas: “Health”, “Safety”, “Cognition”;
- Participants: preschoolers (4-5 years old);
- Target: Promoting the development of ecological and valeological competence of preschool children in the process of mastering safe behavior and ways of providing self- and mutual assistance when interacting with natural objects;
- Tasks:
1. Create conditions for broadening children’s horizons regarding the medicinal and poisonous properties of cultivated and wild plants in our region.
2. Promote children's independent use medicinal plants for providing first aid for bruises and insect bites.
3. Promote the development of empathy in children;
- List of software and equipment used:computer, multimedia projector, Mimio equipment: reader unit and stylus, smooth, white surface that becomes interactive when connected to Mimio equipment, Mimio Studio software.
- Methodological support:
- Mimio-project “Aibolit went on vacation”
- Toys: fox, bear, hare costumes (or corresponding toys)
- A basket of vegetables and herbs (onions, garlic, cabbage, beets, parsley, plantain, coltsfoot, tansy, etc.).
- Worksheets for each child.
- Keywords : green pharmacy, first aid for bruises and insect bites, medicinal plants, poisonous plants.
- Zimina Tatyana Gennadievna, teacher;
- Place of work: St. Petersburg, State budgetary preschool educational institution kindergarten No. 83 of Krasnoselsky district (GBDOU kindergarten No. 83 of Krasnoselsky district- on the)
Summary of joint activities:
Educator: Guys, this morning I received a call from Doctor Aibolit. Lately he had many patients, he was very tired and decided to go on vacation. Doctor Aibolit asks us to take care of his patients and provide medical care if someone gets sick. Do you think we can handle it? But if someone gets sick, we will need medicine. Let's look into Aibolit's first aid kit, what did the doctor leave for us?
Mimio - slide No. 1 (Fig. 1):
The child presses the phone dial with a stylus. Hidden there is an audio file message from Aibolit: “You will find all the medicines in the garden beds, and some between the beds” fig. 1
rice. 1
Educator: What a mysterious message. What grows in the beds?Expected children's answers:vegetables grow in the garden.
Educator: So, will we treat the sick with vegetables? Very interesting. What will we find between the beds?
Expected children's answers:Grass and weeds grow between the beds. Educator: Indeed, medicinal plants are also often found among the weeds, and we throw them away without a second thought. To become Aibolit's assistant, you need to study the green pharmacy well and know all its medicines. Now we will check whether we are ready to receive patients.
Mimio – slide No. 2 “Medicinal and poisonous plants”Fig.2,3 Baba Yaga and Aibolit met in a forest clearing. Aibolit collects medicinal plants, and Baba Yaga collects poisonous ones. If they mix something up, disaster can happen. Let's help them. As a variant of this task, you can ask them to correct the heroes’ mistakes by first mixing up the plants. Children go to the board one by one, name the selected plant and its properties: medicinal and poisonous, why it is dangerous, what it is used for. If all participants in the game agree, then the child transfers the plant to a basket or bag, respectively, and the next person continues the game.
Fig. 2 Fig. 3
As a result, all the plants are placed in their places (Fig. 3)
Educator: We are ready to receive patients. Let's turn on the answering machine and check if anyone has called Aibolit.
Mimio - slide No. 3 (Fig. 4.5)
Fig.4 Fig.5
To check the answering machine, the teacher asks one of the children to press the phone dial with a stylus, an audio file is hidden there (Fig. 4):
“Hello,” says Lisa,
I was bitten by a wasp.
It hurts so much, I can't speak.
I beg you to hurry."
Educator: Let's choose a medicine from the green pharmacy that will help the Fox. But first, look carefully to see if any of the plants are poisonous! The children look at them carefully.
Suggested answer:There are no poisonous plants among these plants.
ATTENTION! If among wild medicinal plants or even among vegetables there is one that none of the children recognizes, the teacher should not immediately remind the name and properties of the plant. Let it remain unknown for now: it must be left to grow in place and, under no circumstances, be touched. It is very important that children get into the habit of not touching unfamiliar plants (even if it turns out to be ordinary dill or parsley)
The teacher (or the child at the request of the teacher) extends the screen with a stylus, moving the red cross. On this screen, children lay out those plants that will help the fox from a wasp bite: onion, plantain, parsley. The children collect the rest of the vegetables in a basket for the fox, remembering their names and how they are useful.
In a real basket we also put onions, parsley and a plantain leaf (real or drawn)
Warm-up:
Educator: How can we find the fox? They will help us magic words:
(children follow the teacher “through the forest”, repeating words and movements) “Where can we find the Fox? The children walk and shrug their shoulders. Apparently she hid in the forest. Turns the head to the right and left. She stuck her nose into the hole. We cover our nose with both hands to save it from wasps.” We imitate the flight of a wasp
Educator: Here we are. The fox is really hiding in a hole. Let's help her quickly.
The role of the fox is played by a child or a toy. Children provide first aid to the fox: apply a cut onion, a mashed plantain or parsley leaf.
Educator: We helped the fox, let's return to kindergarten as soon as possible, what if someone else needs our help?
Mimio – slide No. 4 (Fig. 6,7)
Fig.6 Fig. 7
One of the children “checks the answering machine” by pressing the phone dial with a stylus, an audio file with a “bear’s voice” is hidden there, he is also in trouble:
“Opened the doors to the den,
There are mosquitoes here:
Don't let the bear sleep
They got into the habit of biting the nose.
They fly straight into the mouth,
What kind of attack is this?
The teacher draws the children's attention to the red exclamation mark
sign and asks what it could mean (Fig. 6).
Expected children's answers:this is a danger sign. This means there is something dangerous here, maybe a poisonous plant. The children are trying to find it. Gradually pulling out the screen with a danger sign, you can see an associative clue: children find buttercup (night blindness). It would not be a mistake if they classed tansy as a poisonous plant, so for her
cloning tool used.
Educator: What plants will help drive mosquitoes out of the den and cure bites?
Children select plants and use a stylus to transfer them to the screen, which slides out behind the “No Mosquitoes” sign: tansy, parsley, onion, garlic, plantain (Fig. 7). Children put these “medicines” in a basket and
go to treat the bear.
Educator: Where does the bear live? (in the den). Magic words will help us get there:
Warm-up:
"If you want to know, Let's go imitating a bear
How to find a bear
Raise your legs high, Let's go, raise your legs high
We are going to his den.
The path to it is not close, We shake our heads
We'll get there somehow." Swing your hand
Educator: And here is the den, the bear meets us at the door. Let's tell him how to use the medicines we brought. Children talk about giving first aid to the bear.
Educator: We helped the bear, let's hurry to the kindergarten. I think someone else is in trouble.
Mimio – slide number 5 (Fig. 8,9)
Children check the answering machine. We received an audio message from the bunny:
"I was running away from the wolf
And I almost miscalculated.
I hurt my knee
I knocked over a birch tree while walking.”
The children again see a danger sign and, by analogy, find a poisonous plant. Using the red cross, children pull out the screen for medicinal plants and put medicines for the bunny on it (Fig. 8, 9)
Fig.8 Fig.9
Educator: let's pick up some medicine for the bunny
We put medicines for bruises in the bunny’s basket: plantain, coltsfoot, cabbage leaf. Onions can be controversial and problematic: they are a good antiseptic and hemostatic agent, but they can sting.
Children justify their opinion and decide whether to take this vegetable. We hit the road.
Warm-up:
“Where can we find a bunny? We walk, turning our heads left and right
Maybe we'll meet you along the way...
You will find rabbits in the bushes, sit down and wiggle their ears.
Where the long ears stick out.
There was a crunching sound from the branches. They listened and found the bunny.
Look under this bush"
Educator: These are the magic words that led us to the bunny. Let's help him.
Children provide first aid to the bunny and tell him how to use this or that plant. We return to the “reception room of Aibolit”
Mimio – slide No. 6 (Fig. 10)
Educator: We'll go for a walk soon. Who will take in sick animals? It's time for Aibolit to return. Let's try calling him. Aibolit said to call him on a landline phone. He even wrote what number to call: 03. Do you remember what number this is?
Fig.10
Expected children's answers:This is the ambulance number. One of the children is invited to call by pressing the stylus on the phone disk. Sound file: "Phone is temporarily out of service"
Educator: What to do?
Children's Suggested Responses: You can call mobile phone. But what number should you dial? Children choose one of the proposed. The sound file "Hello, Aibolit is listening" is hidden in phone 112.
Educator: Dear Aibolit, it’s time for us to go for a walk. Come back soon.
Aibolit: “Don't worry, go for a walk. I'm already flying!
Hidden behind other phones with incorrect numbers is the “Number dialed incorrectly” sound file.
Educator: You and I helped a fox cure a wasp bite, a bear get rid of mosquitoes, and a bunny heal a bruise on his knee. Now we can go for a walk. But I’m worried that the animals will suddenly forget what we taught them today. Look at these pieces of paper (Appendix 1). our patients are depicted, we need to mark poisonous plants with danger signs and draw paths to the right medicine for each of them, then they will definitely not confuse anything. Let's do this in the evening and send it to the forest by mail. Now thank you for your help. Let's go to the group.
Annex 1
Implemented areas education: Communication, cognition, socialization, health, artistic creativity, music.
Aimed at children 5-7 years old. Based use interactive system mimio, which allows the teacher to conduct an exciting game class with children at a modern level.
Objective of the project: Creating conditions for natural psychological development child. Unlocking the creative and personal potential of children, developing the emotional and sensory sphere, interpersonal interaction skills.
Tasks:
1. Promote enrichment emotional sphere child.
2. Teach children to recognize the emotional reactions of others and respond correctly to them.
3. Teach a positive attitude towards oneself and acceptance of other people, awareness of one’s feelings, reasons for behavior, consequences of actions. Developing the ability to consciously relate to one’s own and others’ feelings, desires, and aspirations.
4. Build self-confidence, your strengths and capabilities, promote the development and formation of positive self-esteem.
5. Expand the range of understood and experienced emotions, introduce children to schematic images various emotions.
6. Enrich children's vocabulary with words denoting emotions, feelings and their shades.
7. Diagnose communication skills, identify abilities to understand emotional states, the ability to express one’s attitude to what is happening in verbal and non-verbal form.
Progress of the lesson:
1. Greeting "Glomerulus" mood»
Psychologist: Guys, I suggest you sit in a circle. And as always we begin our activity with help"glomerulus" mood» . With his help, we will say hello and will definitely say a warm, affectionate word to each other.
(Children throw the ball in a circle - a pattern is obtained).
The purpose of this exercise is getting the kids in the mood for the lesson, development of empathy.
2. "Letter from a Fairy"
Psychologist: Guys, look what they brought me today. What do you think it is?
Children: Card, parcel, letter...
Psychologist:Let's open letter or we won't open?
Children: Let's let's open.
Psychologist:Oh, this is a letter from a fairy. The fairy of goodness turned to us for help. mood, the thing is that in grief happened in the fairy forest, a mischievous fairy made his way there and bewitched the forest, good things disappeared in it mood. You and I need to go on a journey, try to complete different tasks, and if we succeed, then the spell of the mischievous fairy will disappear, and a joyful, cheerful person will return to the forest. mood.
You are ready? Then we need to hurry to the aid of the fairies.
To get into the magical forest we need to put on magic cloaks, put on shoes and say the magic words.
The psychologist and the children imitate the movements of throwing on raincoats and putting on shoes.
- .
So, you and I found ourselves in fairy forest mood.
3."My mood»
Guys, in order to complete the first task we need to choose an emotion that matches your mood and depict it on your face.
( mimio - selection, mimio - feather, mimio - marker)
4."Magic Tree" mood»
Psychologist: Guys, every person sometimes has bad things mood. Is it true? And it spoils mood if something bad happens.
Children are encouraged to continue phrase: "I have bad times mood, because …". And choose a picture that will improve mood, and hang it on a magic tree.
(The psychologist first gives an example).

5.« Fairy-tale heroes» .
Psychologist: Guys, they live in this forest and fairy-tale heroes who decided to play hide and seek with us. They left us one of their favorite items each, and hid themselves. And together you and I need to guess who these objects belong to.
Can we cope with this task?
Introducing children to the instrument mimio - curtain
Depict fairy tale character.
Tell us how you are similar to the hero, how you differ from each other.
6. "Droplet".
Psychologist: "Oh, what happened to our fairy forest ? Is it smoke or fog?
Guys, it's probably fog. Fog consists of droplets. To save our forest from the fog, I suggest you temporarily turn into droplets of this fog. The faster we connect the droplets with each other, the faster the fog will disappear.
(Children play a game "Droplet". Children move chaotically to the music. When the leader claps, they quickly try to find a mate and touch each other’s shoulders or backs. With the sound of cotton, they begin to move again. Then the game becomes more complicated - according to the number of claps, children are united into groups of two or three people.
Target: attention training, control of motor activity).

- "Well done boys. All of you together helped the forest get rid of the fog, and it became unusually beautiful again.
7. "Funny Clowns".
Psychologist: Guys, in fabulous There are still funny clowns living in the forest. Look! Oh, where did they go? They must have hidden? There's only one left, let's help the clown find his friends?
Introducing children to the instrument mimio – selection"IN

village clowns" - Compose story on the topic: "My friends".
Psychologist: Good girls!
8. "I'm not afraid of anything".
Psychologist: “Guys, there are people who are afraid of the dark, loneliness, snakes, spiders (the psychologist gives an example of what he is afraid of).
Children are asked to continue the phrase “I’m afraid, I’m afraid when….
And in fairy forest afraid of wolves, dragons, lions... Let's put on funny masks, hats, bows for them so that they are no longer scary, but always remain kind and funny.
Introducing children to the instrument mimio - selection, mimio - feather, mimio - marker
-Finish the sentence: "I'm afraid when..." 9. "Which the mood tastes» .
Psychologist: Guys, you know that the mood is joyful, sad and angry?
What do you think? the mood tastes: happy, sad, angry? What colour?
Let's choose a taste for the appropriate emotion!
Introducing children to the instrument mimio - selection, mimio - bubble
"Which the mood tastes?»
Exercise: 1. Tell us what the mood tastes? (joy, sadness, anger).
Tell me what color mood? (joy, sadness, anger).
Match the images of emotions with corresponding pictures.
10. "Rays of Sunshine".
Psychologist: Guys, look, the sun has lost all its rays. Let's help him collect them.
Introducing children to the instrument mimio - selection, mimio - feather, mimio – marker
Color your little ray.
As soon as the child collects and colors the ray, he is asked to name his positive quality.
11. Relaxation "Flight".
Psychologist: Guys, and we will fly to the next clearing on an air cloud. Ready?
Introducing children to the instrument mimio - audio recording, mimio - feather, mimio – marker
Relaxation "Flight"
"Imagine a warm summer evening. You lie on the grass and look at the clouds floating in the sky - such white, large, fluffy clouds in the blue sky. Everything around is quiet and calm, you feel warm and comfortable. You begin to slowly and smoothly rise into the air higher and higher, towards the very clouds. Your arms are light, light, your legs are light, light, your whole body becomes light, like a cloud. So we are sailing with you to the largest and fluffiest cloud, to the most beautiful cloud in the sky. Closer and closer. And now you are already lying on this cloud, you feel how it gently hugs you, this fluffy and tender cloud. You feel good and pleased. You are relaxed and calm. But then a cloud dropped you into the clearing. Smile at your cloud. Stretch and open your eyes. You had a good rest on the cloud.

(then the children draw in the clouds what the trip inspired them to do).

12. "In our clearing".
Psychologist: Guys, look, flowers and mushrooms grow in our clearing. And they have different things someone is in a happy mood, some are sad, some are angry, some are shy, and some are afraid.
Let's match each mushroom with a flower with a similar mood.
mimio – selection)
Tell them how they feel and why.
- "Well done boys!" And we are moving to the last clearing where Thumbelina lives.
13. "Help Thumbelina".
Psychologist: Guys, let's help Thumbelina determine what actions people commit, good or bad?
(Introducing children to the instrument mimio – selection, tool mimio - audio recording)
Tell me about your good deeds.
14. "Ritual of Completion".
Psychologist: Guys, you are so great, you coped with all the tasks perfectly, we saved the forest, and joyful, cheerful life returned to it. mood. The mischievous fairy realized that rejoicing and having fun is much better than being mischievous. She asked the fairy good mood and all the inhabitants of the forest stay in fabulous the forest and she were not refused.
Fairy-wrecker turned to you with a request to help come up with a new name for her.
(Children come up with a new name for her).
- “Guys, the fairy of good things moods and fairy -.... thank you for saving the forest. And in gratitude they give you this box.
What do you think is in it?
(Children's answers. Psychologist opens box and distributes sweets to children).
- “Guys, the fairy of good things moods and fairy -.... they say goodbye to us. Let's smile at them. Goodbye, see you again! We will definitely come back here!
- “Now let’s take off our magic cloaks and shoes and say the magic words.
The psychologist and the children pretend to take off their coats and shoes.
- “Turn around, turn around and spin around in place.”.
Here we are back again in kindergarten.
15. "Reflection".
Questions for children: What did you like more? What task did you enjoy doing the most? etc.
Ministry of Education and Science of the Udmurt Republic
Municipal educational institution"Votkinsky Lyceum"
Department of Mathematics and Informatics
Basics of working with an interactive set-top box MimioStudio
IT-teacher
MBOU "Votkinsky Lyceum"
Legkikh Natalya Sergeevna
Votkinsk,
year 2013
Possibilities interactive set-top box Mimio Studio :
When used together with equipmentmimic and a multimedia projector, an ordinary whiteboard turns into a powerful presentation tool.
When working without a projectormimio Studio reads and remembers comments and drawings made on a marker board equipped with mimio equipment.
If the mimio plug-in transmitter is not installed, the softwaremimio Studio can be used to edit pre-prepared material and create presentations based on it.
How the console works Mimio ?
A set-top box that works as part of a system that also includes a computer and a projector. The computer sends the image to the projector. The projector transmits the image to the board. The board works simultaneously as a monitor and a data input device: you can control the computer by touching the surface of the board with a special stylus.
MimioStudio's primary applications for creating and presenting information are:
MimioStudio Notepad
MimioStudio Tools
MimioStudio Gallery
How to work with programs?
If you have a program open on your computer, you can work with it directly on the board. The stylus works like a mouse.
Basic Tools
Very often the question arises of how to place an interactive whiteboard in the classroom. If there is a marker board in the classroom, then the problem is easiest to solve. An interactive attachment is attached to the board, and the whiteboard becomes an interactive whiteboard, projection screen and copy board at the same time.
Install and connect equipmentmimic in a matter of minutes you can:
Attach the reading unitmimic on any lecture board (dimensions up to 1.2 m x 2.4 m)left .
Connect the reading unit to your computer (via a USB port or wireless connection), and the computer itself to the multimedia projector. Turn on your computer and projector. Launch mimio.
Calibrate the system (press the button on the console), then touch the nine calibration points on the board with the mouse stylus. Done, your board has become interactive.

MimioStudio Tools
MimioStudio Tools has two views:
an expanded view designed for quick access to all functions,
a collapsed view that takes up a small amount of screen space.
To collapse or expand the MimioStudio Tools panel: Double-click the icon at the top of the Tools panel.

Toolbar Mimio 6.11


Creating Objects
Drawing tools:
1. Open a windowTools ;
2 . Open the tabDrawing
.
. Open the tabDrawing
.
Pen drawing:
1. Click on the iconFeather .
2. Line width can be changed
3. Select a line color (to use one of the colors available in the palette, click on that color; to add additional colors, click on the color picker icon

Marking:
1. Click on the iconMarker .
2. Setting the width and color is similar to "pen drawing »
Deleting entries:
1. Click on the iconEraser .
2 . Use the slider to set the width of the eraser.
. Use the slider to set the width of the eraser.
Straight line:
1. Click on the iconLine . Select from the list of types.
2. Setting the width and color is the same.
Shapes:

To create a shape, click on the corresponding icon:Rectangle, Ellipse, Polygon …
Adding text:

Click on the iconText .
You can choose the font, style, font color, and paragraph alignment style.
Creating ur oka
Launch NotepadMimioStudio.
Select gallery → Lessons → Lesson template
Fill out 1 slide, i.e. lesson title, topic, level, goal, author, date.
Fill out slide 2: instructions, step 1, step 2, ...
Fill out slide 3: give an example
Fill out slide 4: beginning of the lesson
Insert required amount slides
Insert the necessary images (from the Internet or from the Gallery → Images by dragging elements or double-clicking the left mouse button).
In the Galleries → Multimedia section you can findflashblanks for lessons, for example, such as a graphing tool, a function solving tool, a musical keyboard, several cubes, a stopwatch, a six-sided cube, curtains, etc. which can be used for different academic disciplines.
Toolbar:




"Previous page" go to the previous page.
"Next page" move to the next page.
"Zoom in (zoom out)" Zooms in (zooms out) the presentation slides.







